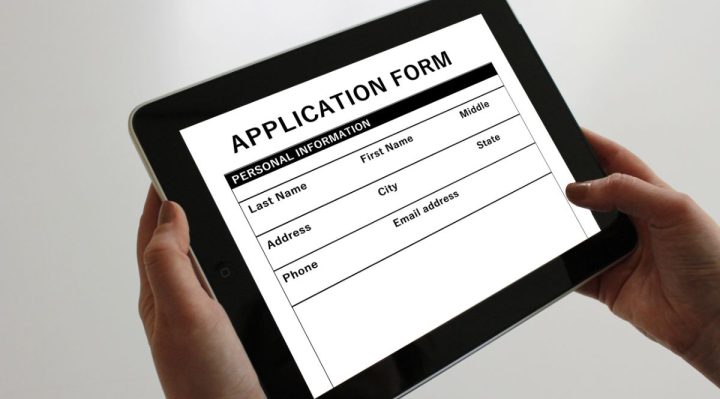
Les formulaires jouent un rôle important dans l’interaction entre les utilisateurs et les sites web. Ils sont souvent le moyen pour les utilisateurs de fournir des informations, de s’inscrire, ou même de prendre rendez-vous chez un avocat. Dans cet article, découvrez comment créer des formulaires avancés en utilisant les technologies modernes que sont HTML5 et CSS3.
L’importance des formulaires
La quasi-totalité des professionnels, y compris les avocats, dispose aujourd’hui d’un site web pour promouvoir leurs services et intensifier leur interaction avec la clientèle. Pour solliciter des services juridiques tels que des conseils sur les droits de la famille ou l’initiation à une procédure de divorce, les formulaires jouent un rôle central dans la facilitation du processus de prise de rendez-vous. Ainsi, une conception de formulaire adéquate se révèle cruciale pour garantir une expérience utilisateur positive et fluide.
Les fondements de HTML5 pour les formulaires
HTML5 a introduit plusieurs améliorations significatives par rapport à ses prédécesseurs, et cela inclut des fonctionnalités spécifiquement conçues pour simplifier la création de formulaires. Parmi ces nouveautés, on trouve des balises spécifiques comme <datalist> pour les listes de suggestions, et des types d’entrée spécialisés tels que <input pour la sélection de dates.
type="date">
La structure fondamentale d’un formulaire repose sur la balise <form>, qui englobe l’ensemble des éléments du formulaire. À l’intérieur de cette balise, on utilise des balises telles que <input>, <select>, et <textarea> pour différents types de saisies.
HTML5 propose également des attributs spécifiques aux formulaires qui améliorent l’expérience utilisateur. Des attributs tels que required pour spécifier les champs obligatoires et pattern pour définir des modèles de saisie sont aussi des outils puissants pour valider les données côté client.
Le styling avancé avec CSS3
CSS3 offre un éventail de fonctionnalités de stylisation avancées permettant de personnaliser l’apparence des formulaires. Des sélecteurs avancés aux propriétés de style évoluées, CSS3 offre une flexibilité qui va au-delà des capacités de stylisation de ses prédécesseurs.
La capacité d’utiliser des sélecteurs plus spécifiques permet de cibler avec précision les éléments des formulaires. Que ce soit pour ajuster le style des étiquettes, des zones de texte ou des boutons, CSS3 offre un ensemble complet de sélecteurs pour répondre à tous les besoins de conception.
Les transitions CSS3 et les animations offrent la possibilité d’ajouter une touche d’interactivité aux formulaires. Que ce soit pour créer des effets de survol élégants ou des animations lors de la validation des données, ces fonctionnalités ajoutent une dimension visuelle supplémentaire à vos formulaires.
La validation côté client avec HTML5
HTML5 simplifie la validation des données côté client grâce à des attributs spécifiques. Nous examinerons comment utiliser des attributs tels que type, min, max et pattern pour garantir la saisie correcte des données dès le départ, améliorant ainsi l’expérience utilisateur en réduisant les erreurs de saisie. La personnalisation des messages d’erreur est une étape essentielle pour guider efficacement l’utilisateur en cas de problème de saisie.
L’intégration de JavaScript pour une interactivité accrue
JavaScript offre des possibilités étendues pour améliorer l’interactivité des formulaires. Des événements tels que la soumission de formulaire et le changement d’éléments peuvent être exploités pour créer des expériences utilisateur plus riches et dynamiques. La manipulation du Document Object Model (DOM) avec JavaScript permet d’effectuer des modifications en temps réel sur la page en réponse aux actions de l’utilisateur.
L’accessibilité et la compatibilité
L’accessibilité est un aspect fondamental de la conception web moderne. Voici les pratiques recommandées pour rendre les formulaires accessibles à tous les utilisateurs, y compris ceux ayant des besoins spécifiques :
- l’utilisation de l’attribut
aria-* ; - la structuration correcte des formulaires contribuent à une expérience inclusive.
La compatibilité avec différents navigateurs est essentielle pour garantir que les utilisateurs bénéficient d’une expérience cohérente, quelle que soit la plateforme.
En somme, la création de formulaires avancés avec HTML5 et CSS3 ouvre la porte à des expériences utilisateur uniques sur le web. La fusion de ces technologies offre aux développeurs la possibilité de concevoir des formulaires à la fois fonctionnels et esthétiques. Si vous êtes prêt à mettre en pratique ces concepts et avez besoin d’assistance juridique, n’hésitez pas à consulter ce site pour trouver un avocat compétent qui saura répondre à vos besoins.